Aunque últimamente no he publicado ninguna noticia sobre el avance de este plugin lo cierto es que de manera intermitente he seguido avanzando en su desarrollo.
En esta ultima revisión se han corregido/mejorado los siguientes aspectos:
- He corregido la generación de las imágenes en la web, corrigiendo el pixel erróneo en la generación de las mismas.
- Mejorado la velocidad de generación de los sprites, rebajando su carga en el sistema, mejorando su velocidad de respuesta y aumentado la compresión de las imágenes con una perdida mínima en caso de redimensionarde las mismas.
- He implementado la integración con minificación tanto de la hoja de estilos CSS como de todos los Javascript presentes en la pagina que estén alojados en el servidor propio.
- He implementado la serialización de las llamadas para mejora del SEO de la pagina.
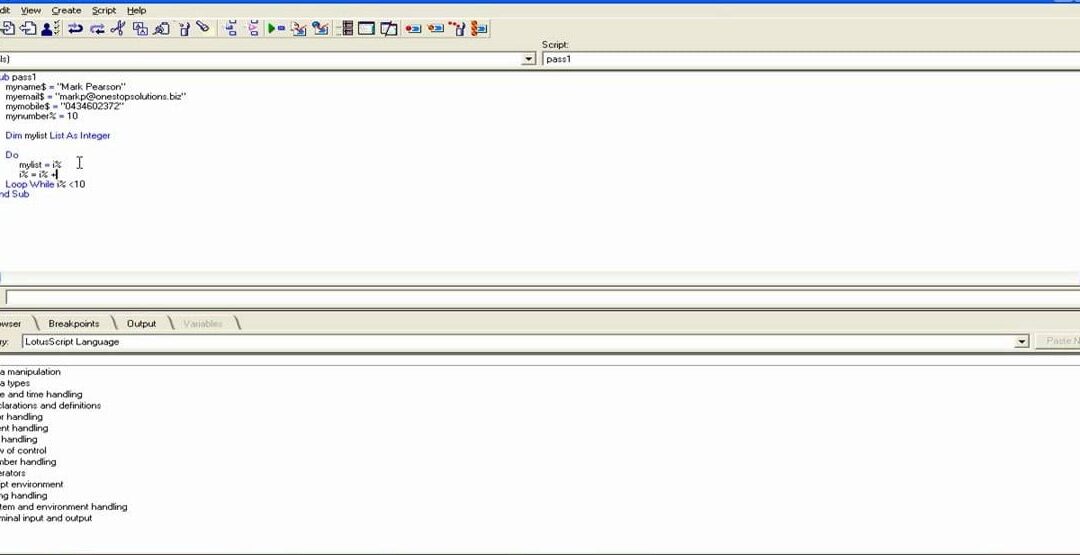
La imagen quedaria seria esta:
En el codigo se puede observar la minificacion y como desaparecen todos los javascript para mejora de la velocidad y SEO. La llamada a los estilos y javascript quedaria de esta forma.
http://arturoemilio.es/wp-content/plugins/CSSprite/min/?f=czo2NDE6IndwLWNvbnRlbnQvdGhlbWVz…
http://arturoemilio.es/wp-content/plugins/CSSprite/min/?=czo3NjA6IndwLWNvbnRlbnQvcGx1Z2lucn…
Aunque esta forma de llamar a los estilos y scripts parezca muy aparatosa para los buscadores es mucho mas optima que llamar a los scripts por separado al englobarlos todos en dos simples llamadas. En esta pagina por ejemplo de llamar a treinta recursos externos se ha pasado a llamar dos.
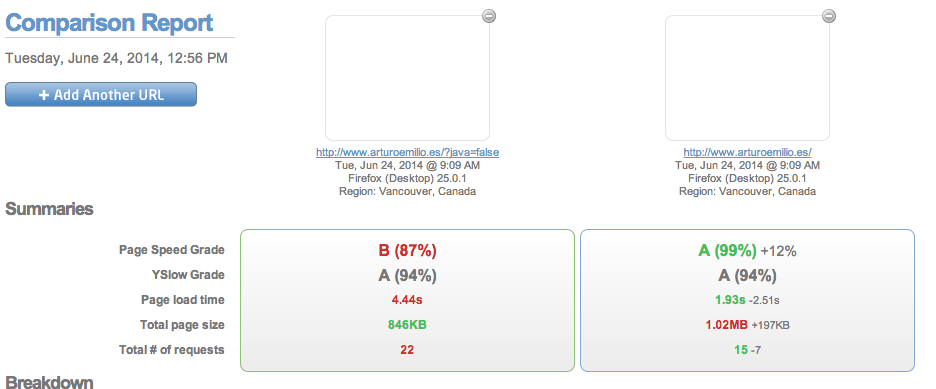
Como resultado a estos cambios la puntuacion de Yslow ha mejorado respecto a la enterior teniendo ahora grado A tanto en el engine de Google Pagespeed como en Yahoo Yslow.

Reporte completo en GtMetrix.com
Reporte completo en GtMetrix.com






0 comentarios